Kevin
Gutowski
Physicist turned designer
 By Susan Lin (@mintlodica)
By Susan Lin (@mintlodica)
Bringing Physics to Design
I often get asked if I use anything I learned from physics in my designs.
And while its helpful to be able to communicate about shared math and physics concepts with engineers,
the thing that I use the most from physics is....
The
Scientific
Method
to my design process.

01
Formulate a hypothesis
I first figure out what questions I want to ask, collect exisiting data related to these questions, and come up with predicitions.

02
Test the hypothesis
I test my hypothesis with a wide variety of experiments. A few of these include testing usability with user testing, measuring feasibility by checking in with developers, confirming prioritization by reviewing with stakeholders, and evaluating product fit by interviewing users.

03
Form Conclusions
I review my testing and analyze the data that I collected to draw a conclusion. If my conclusion doesn’t align with my hypothesis, I’ll formulate another hypothesis and repeat the process.

04
Communiciate Results
Conclusions are communicated and documented regardless of whether they match the hypothesis or not. It’s not enough for designs to be just implemented. Implementation should be supported with how and why the designs are being proposed so that all team members are on the same page. Also, it helps with any further problems that may arise at a later time.
Current Work
I'm a designer at Gradescope, an online platform where instructors can grade paper-based assignments. I've helped with accessibility initiatives, established a flexible workflow to grade with AI-assistance, created materials for various marketing campaigns, and recently launched a new landing page.





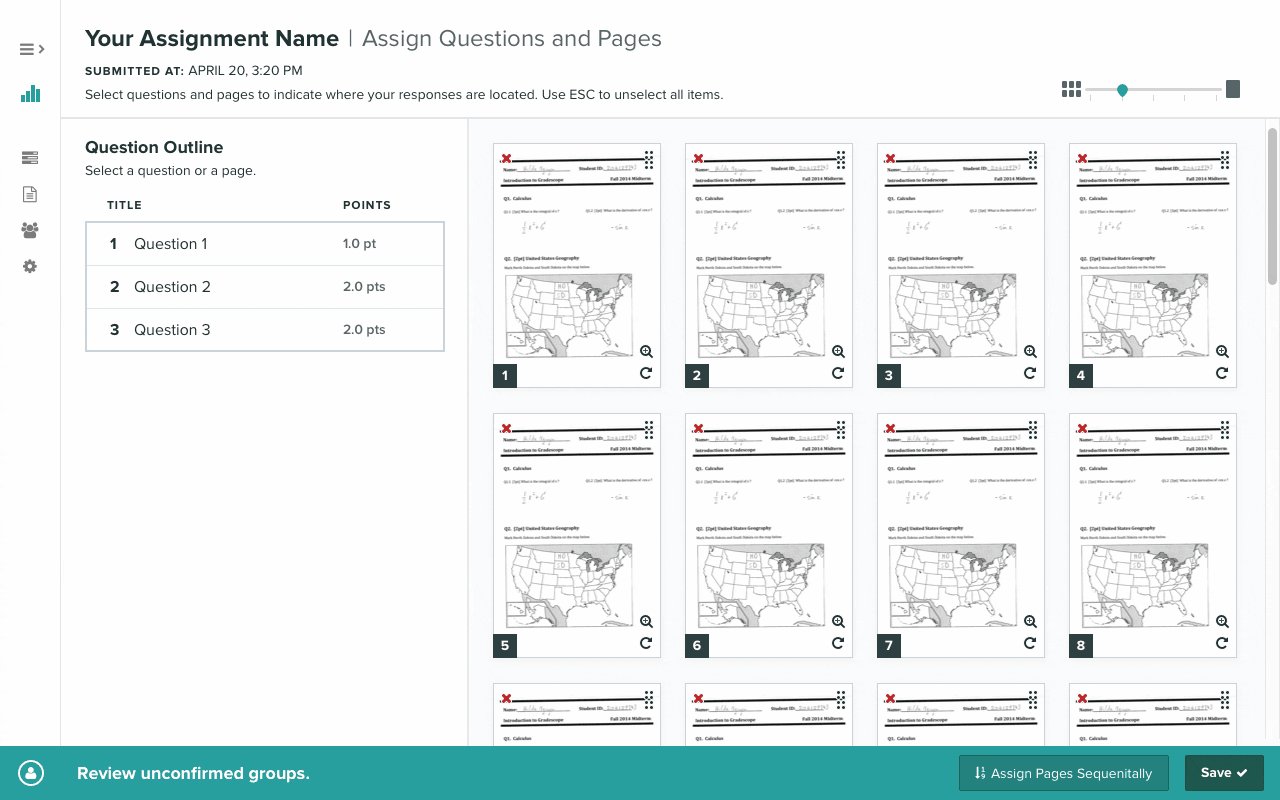
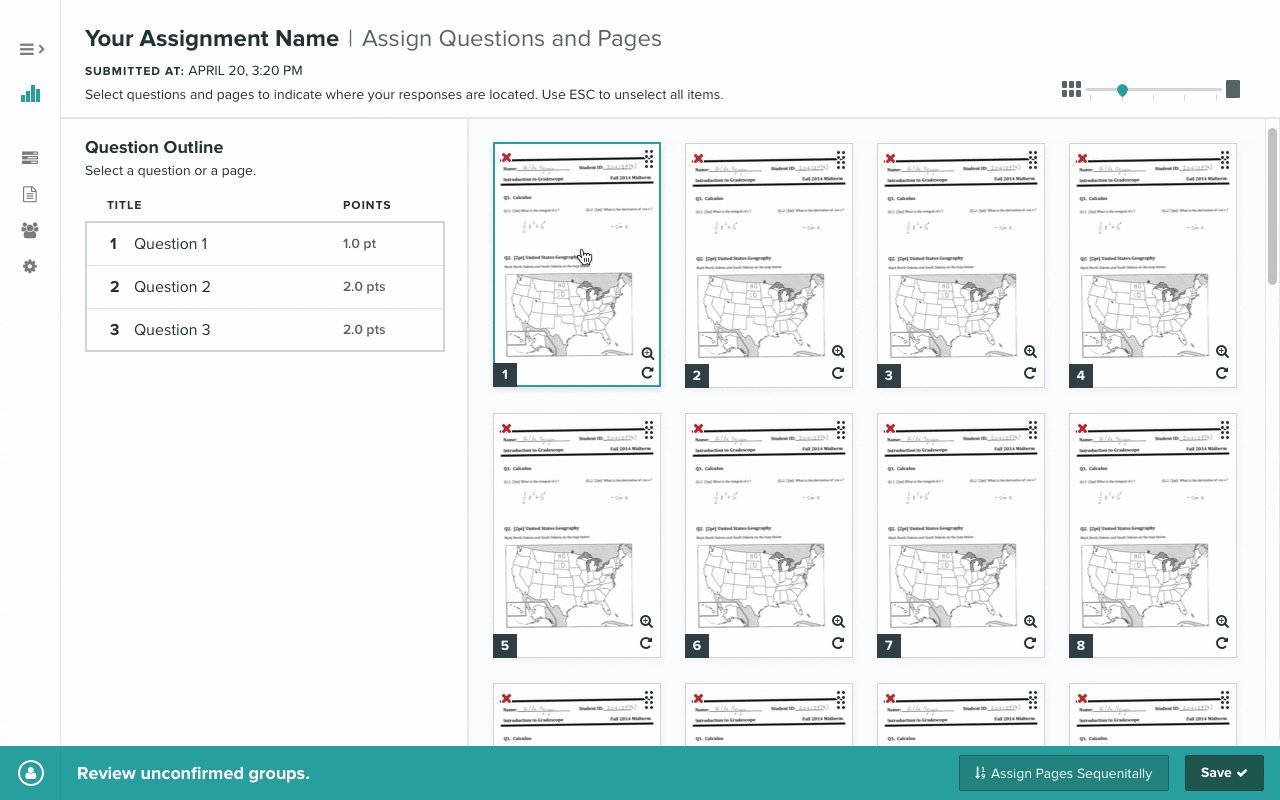
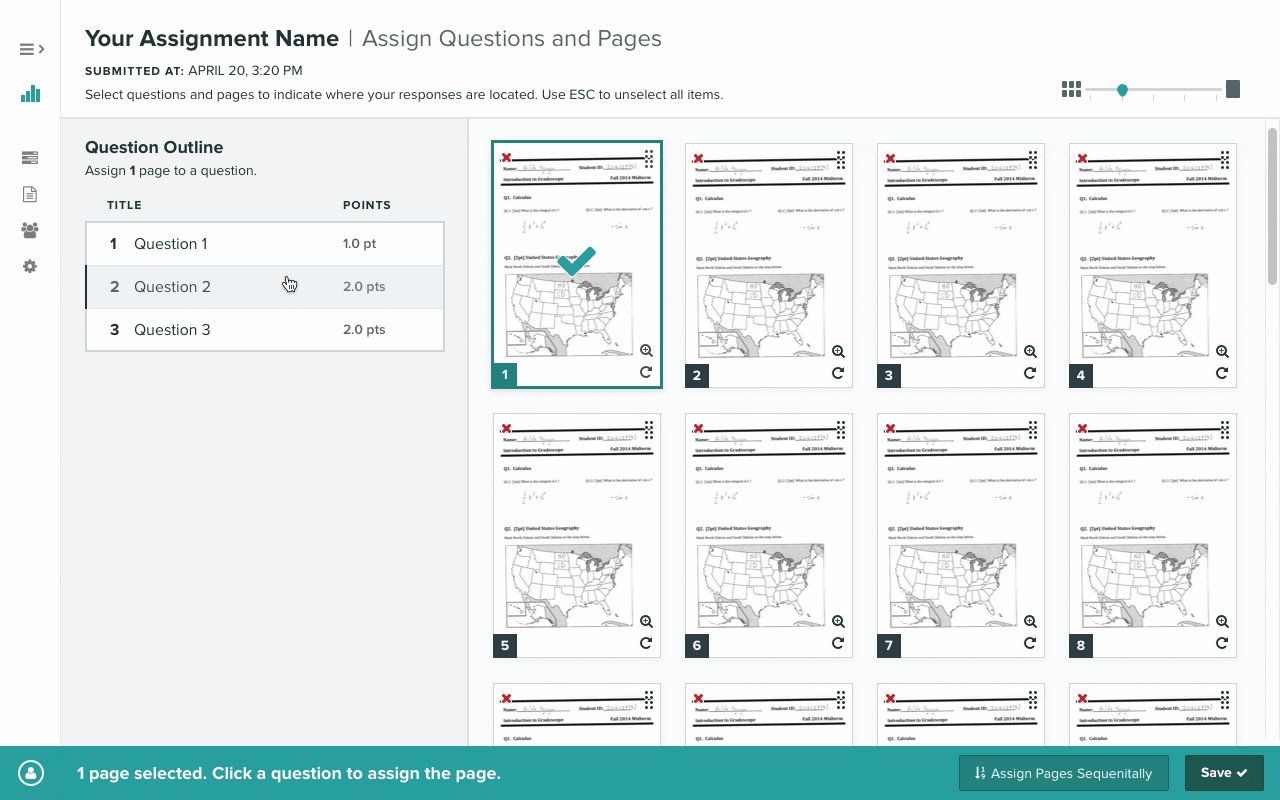
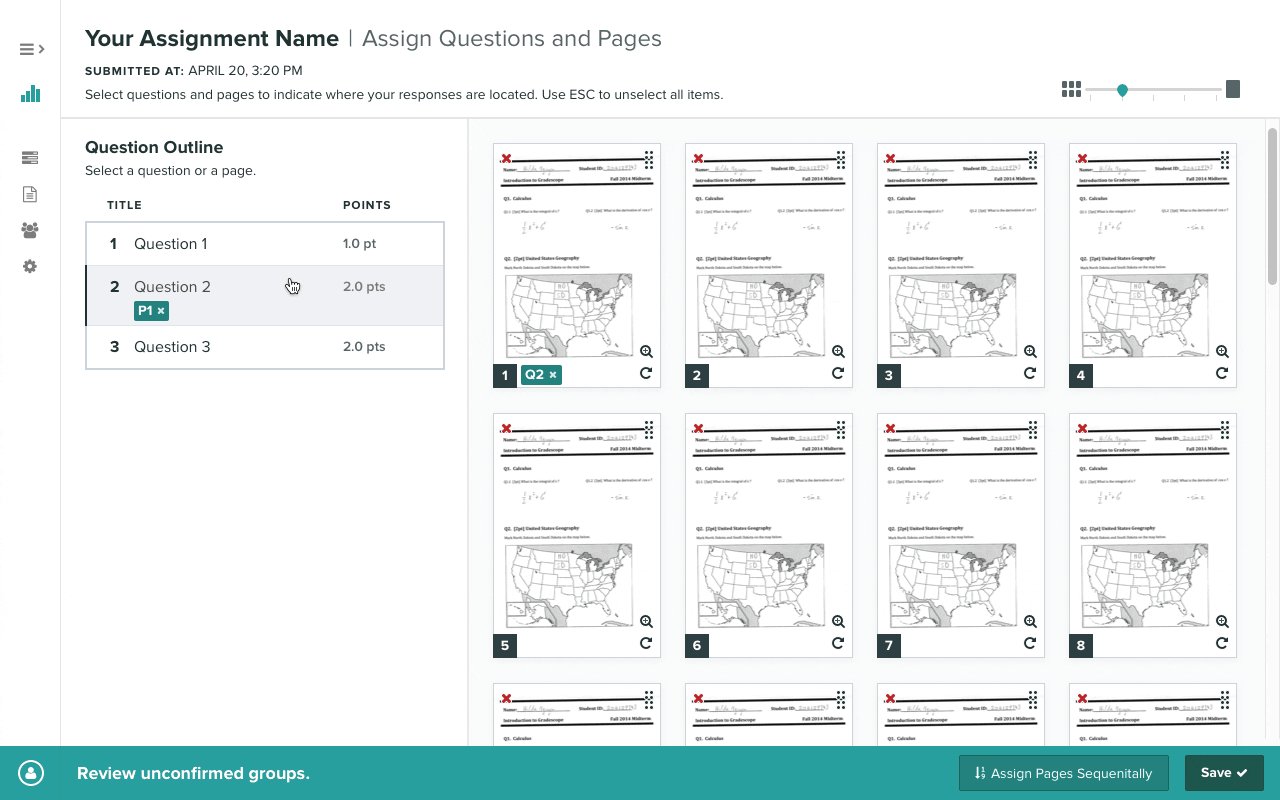
Student Submission Workflow
Students submit a wide variety of work on Gradescope ranging from lab reports to short quizes. When submitting work, students are required to indicate where their responses located for each question. Depending on the number of questions and number of pages submitted, it's often easier to map questions to pages or pages to questions. This interface supports both workflows.
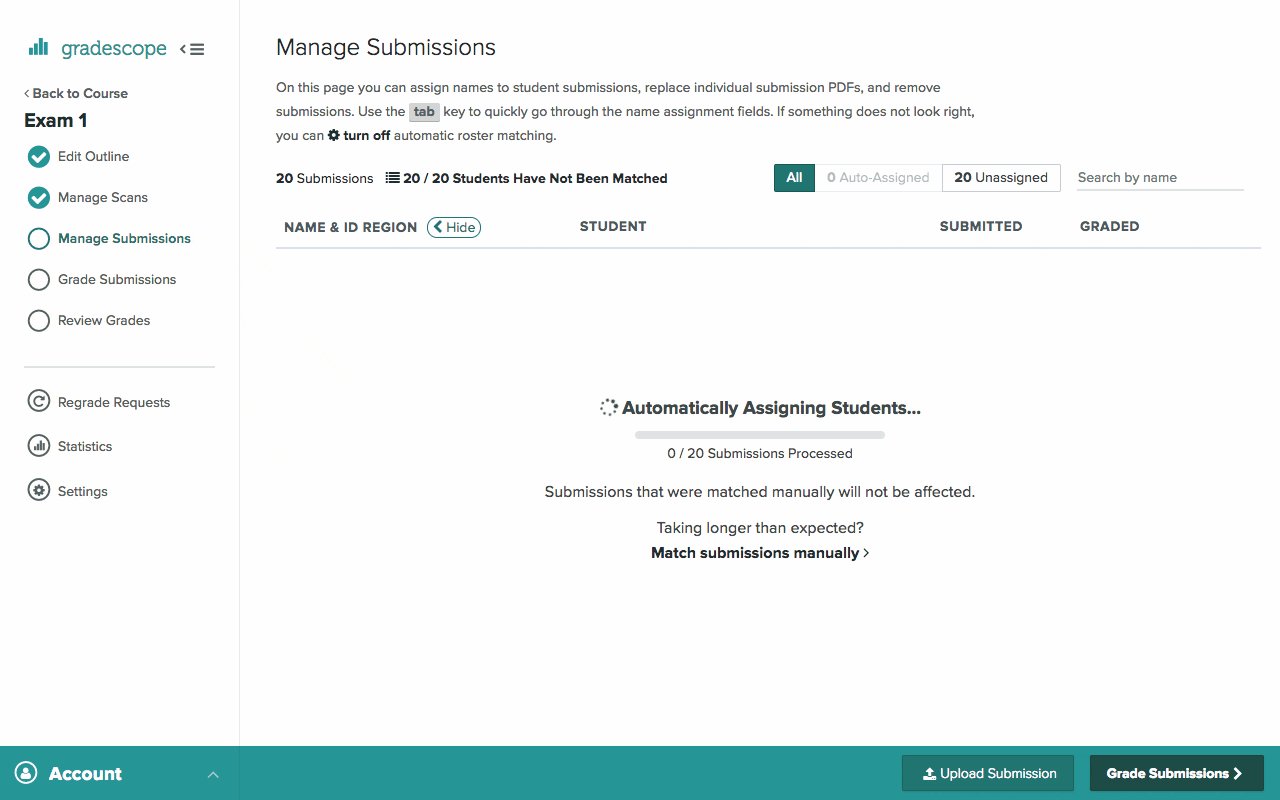
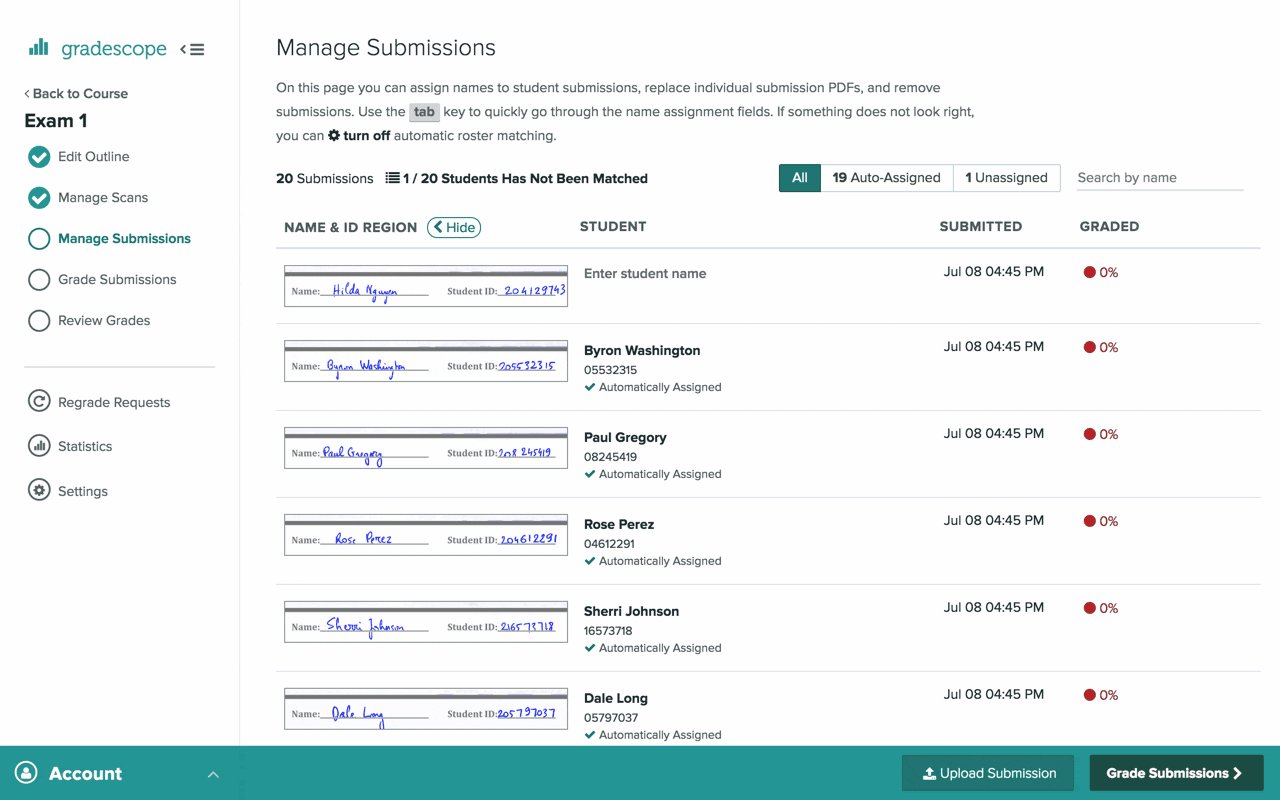
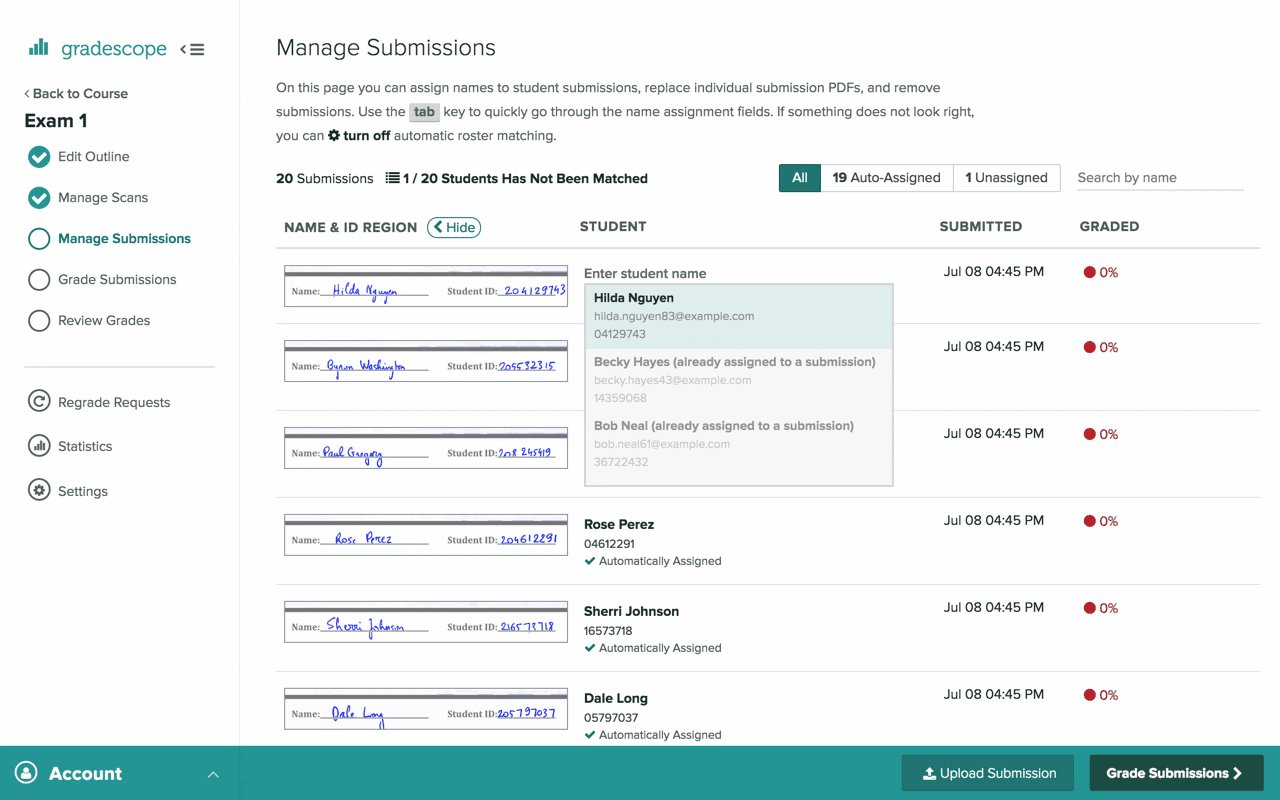
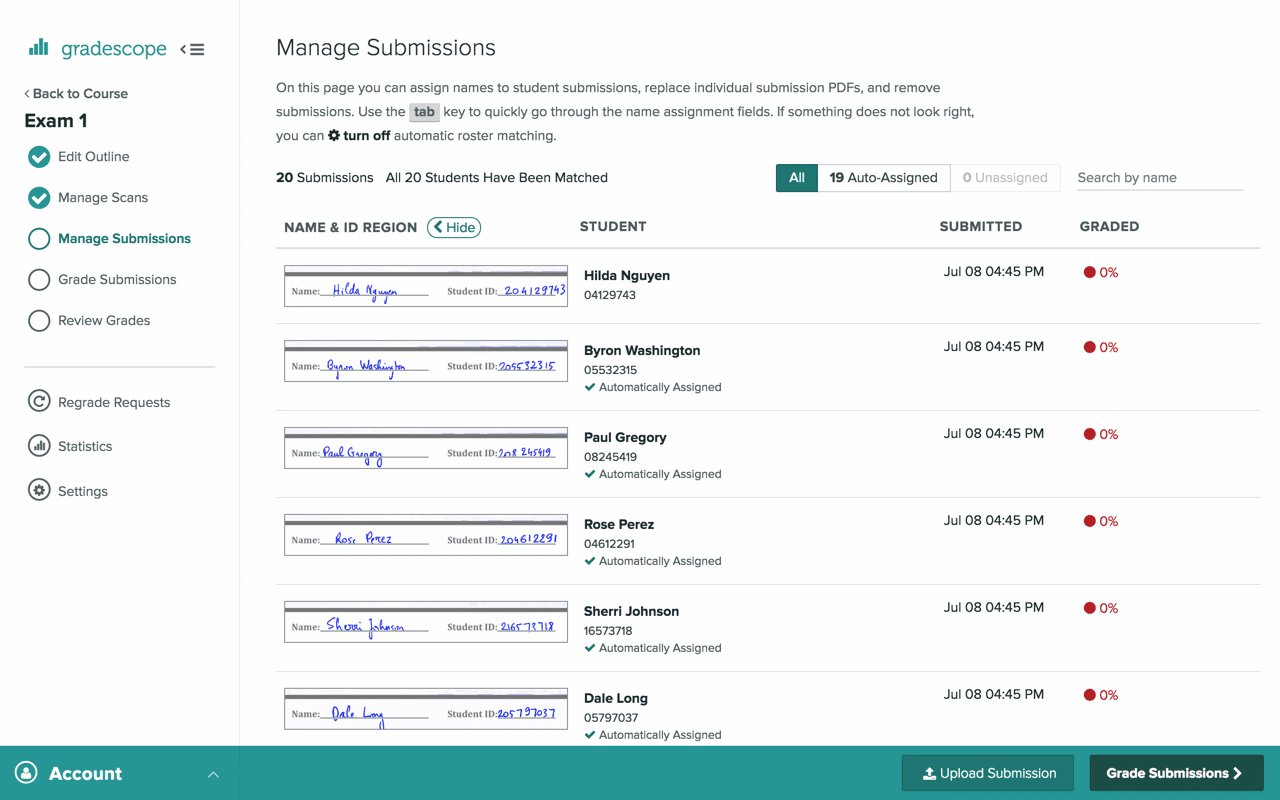
Automatic Student Matching
One of the inconviences of digital grading is somehow mapping digitized submissions to students in a roster. Prevously, TAs and instructors would have to manually match each student to each submission. Now, instructors just need to review our A.I. system that does it for them.
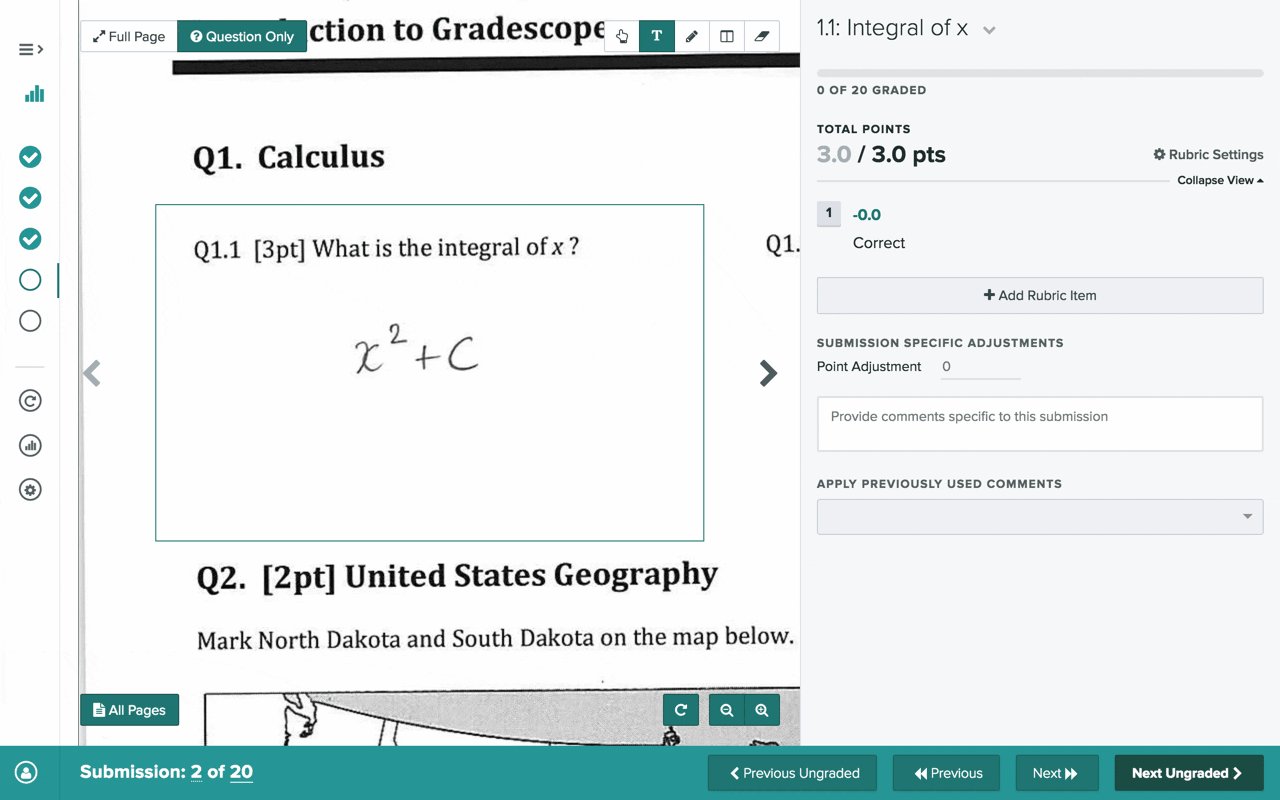
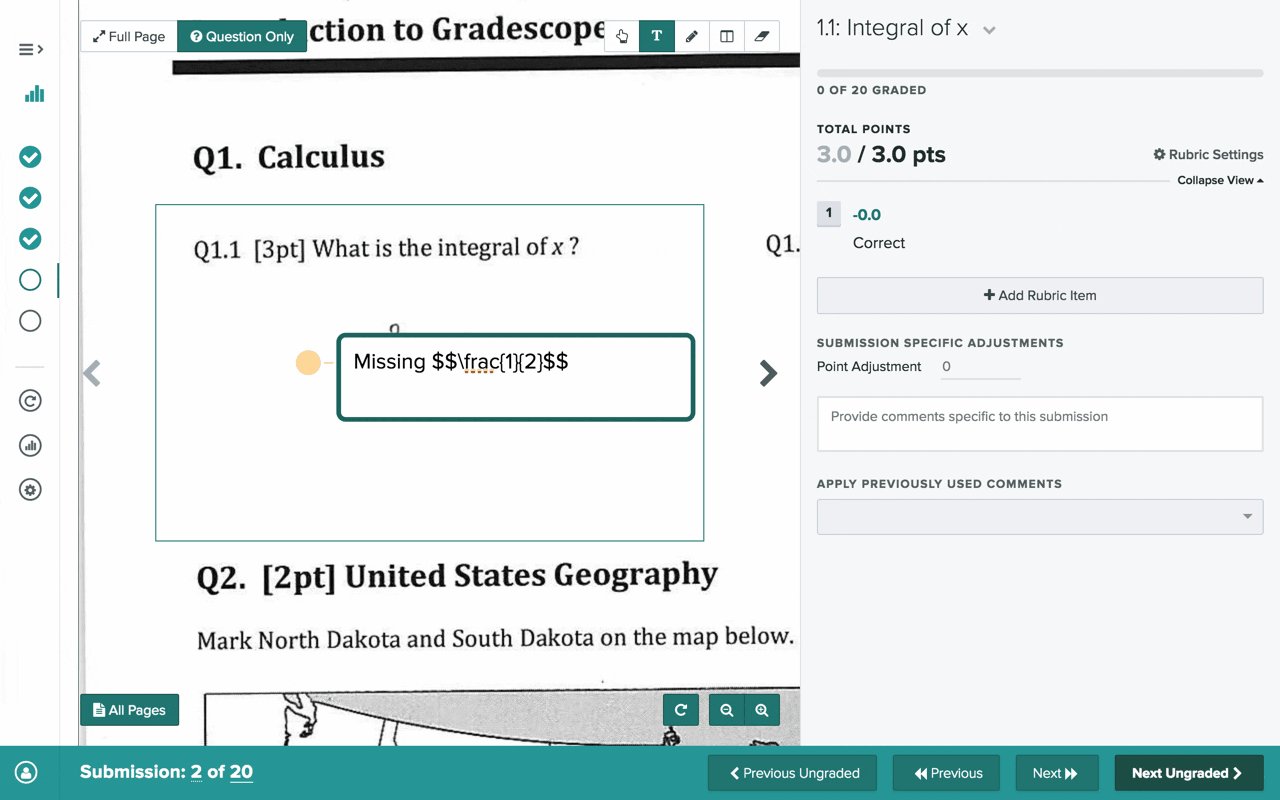
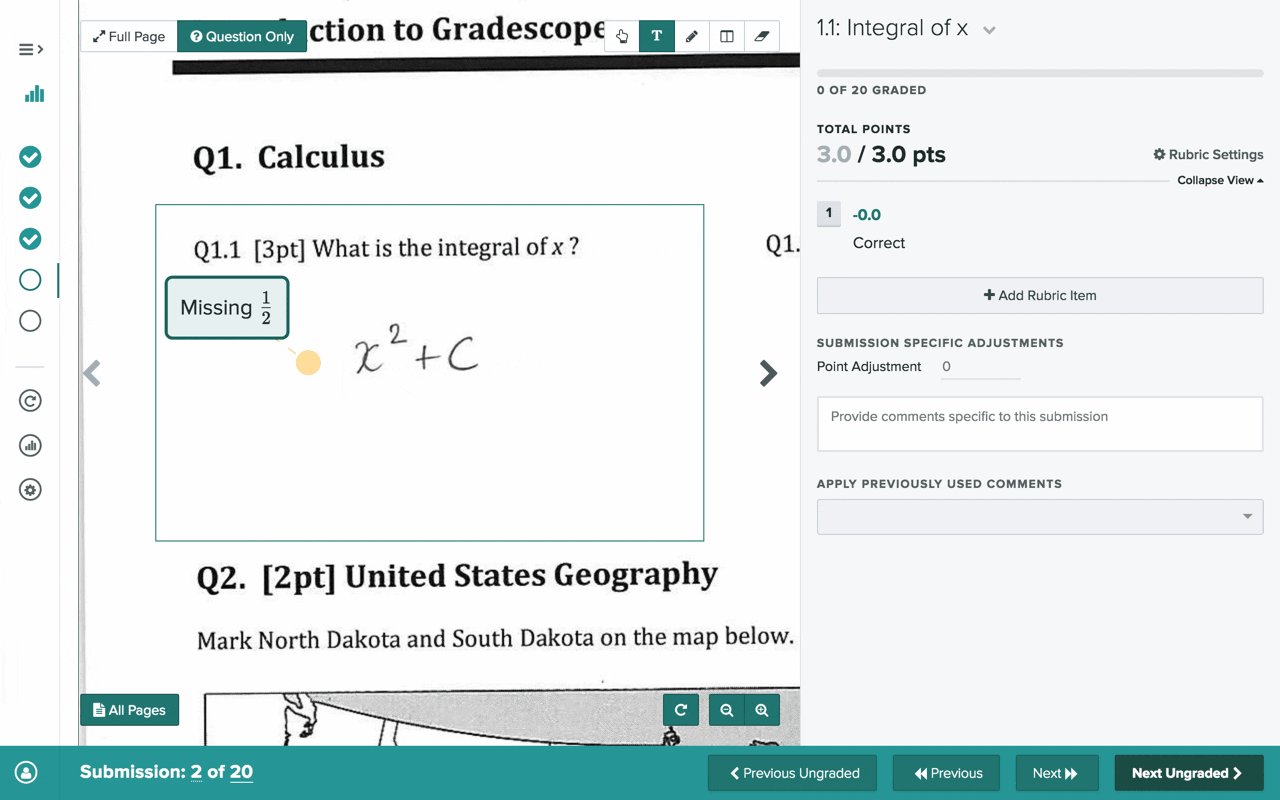
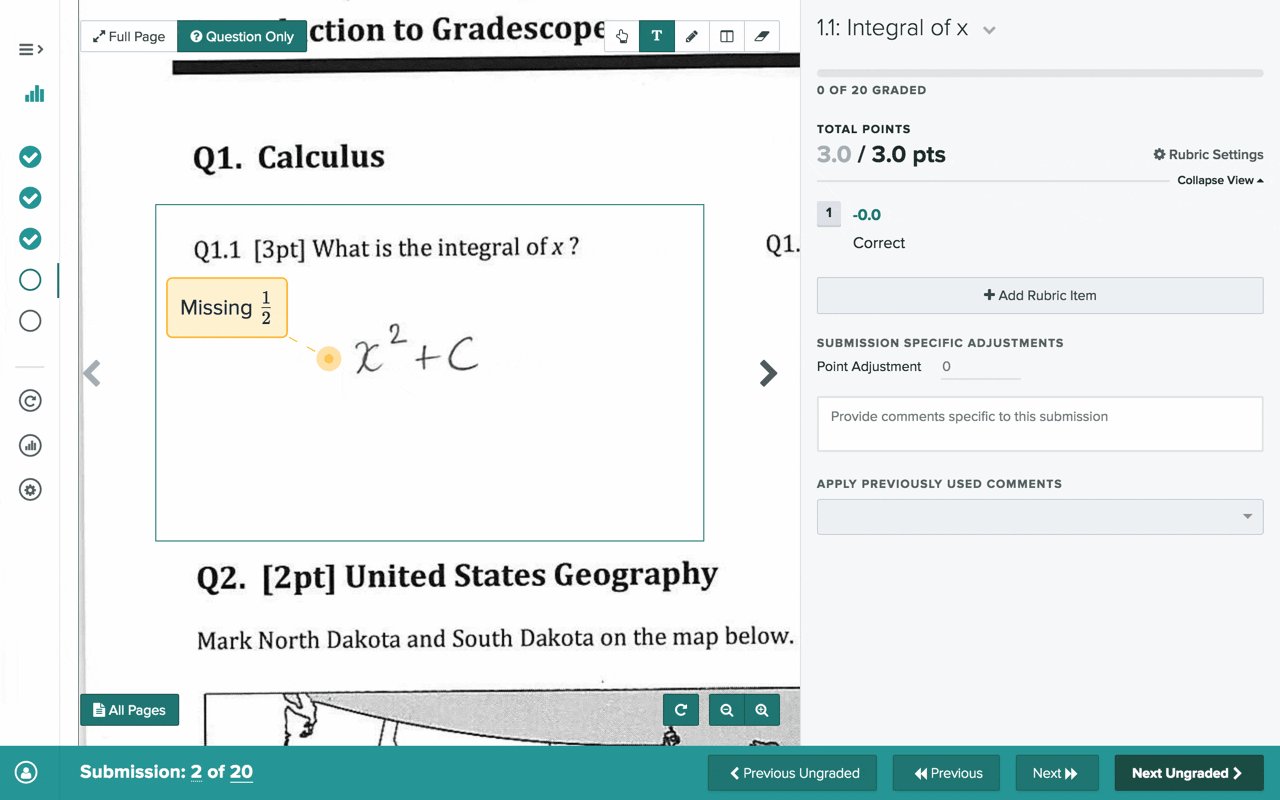
Text Annotations
The ability to type directly on a student's submission is one of Gradescope's most popular feature requests. Rather than doing a "Preview" style approach where text is applied directly on top of the page, we opted for a note style and added a dot so that instructors can pinpoint the exact location for their feedback and where it refers to.
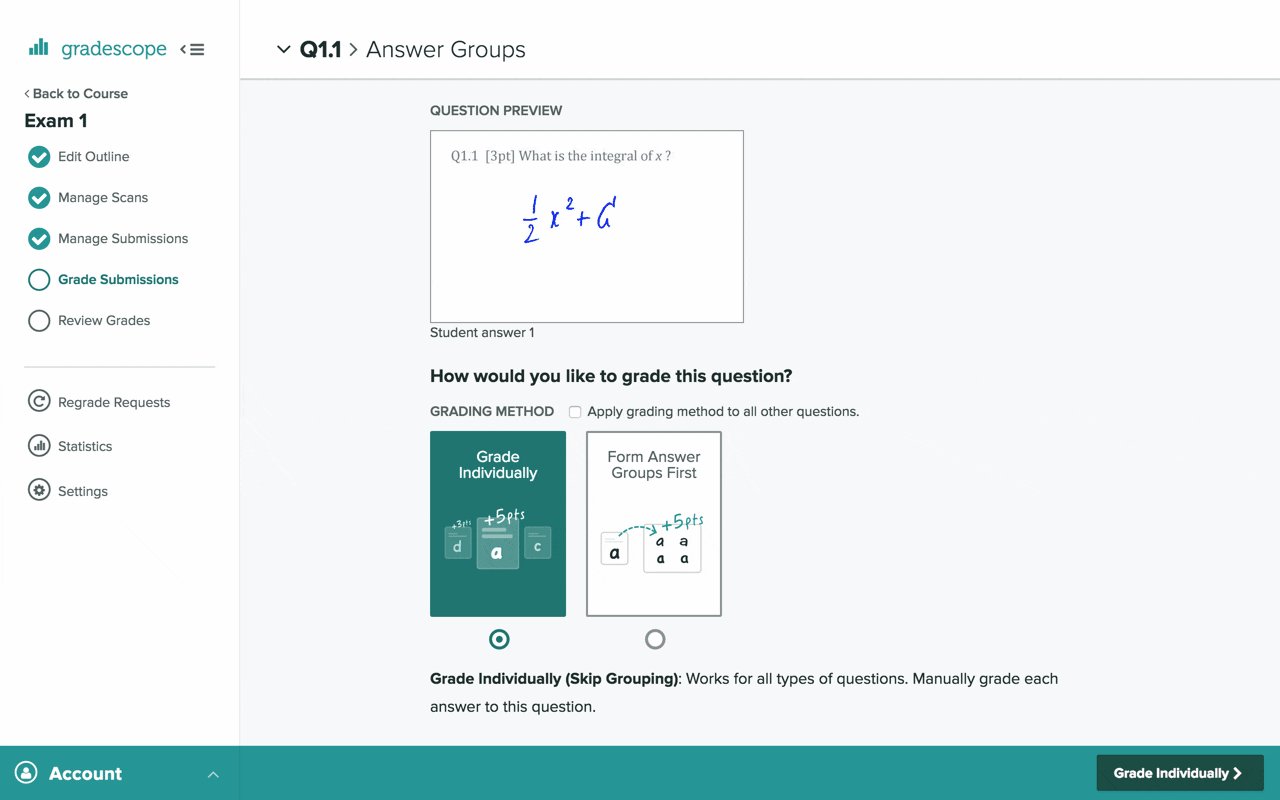
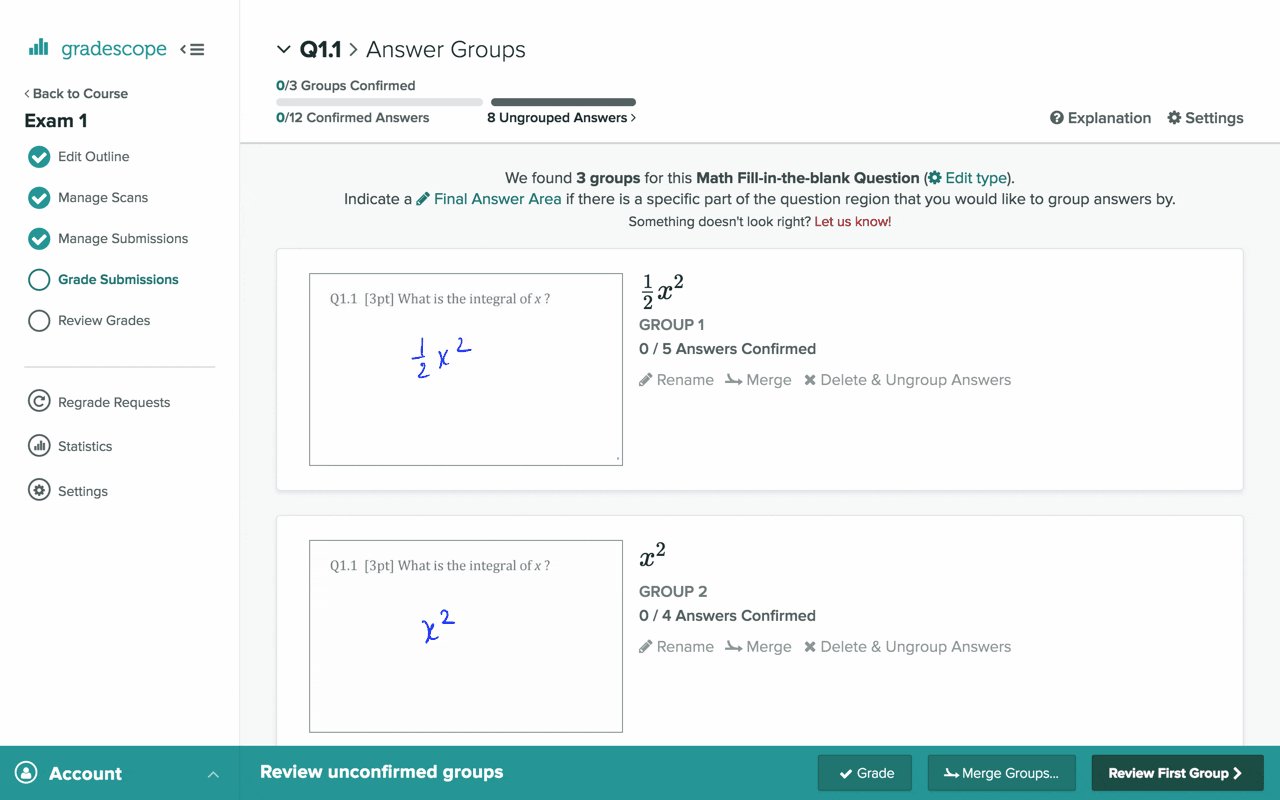
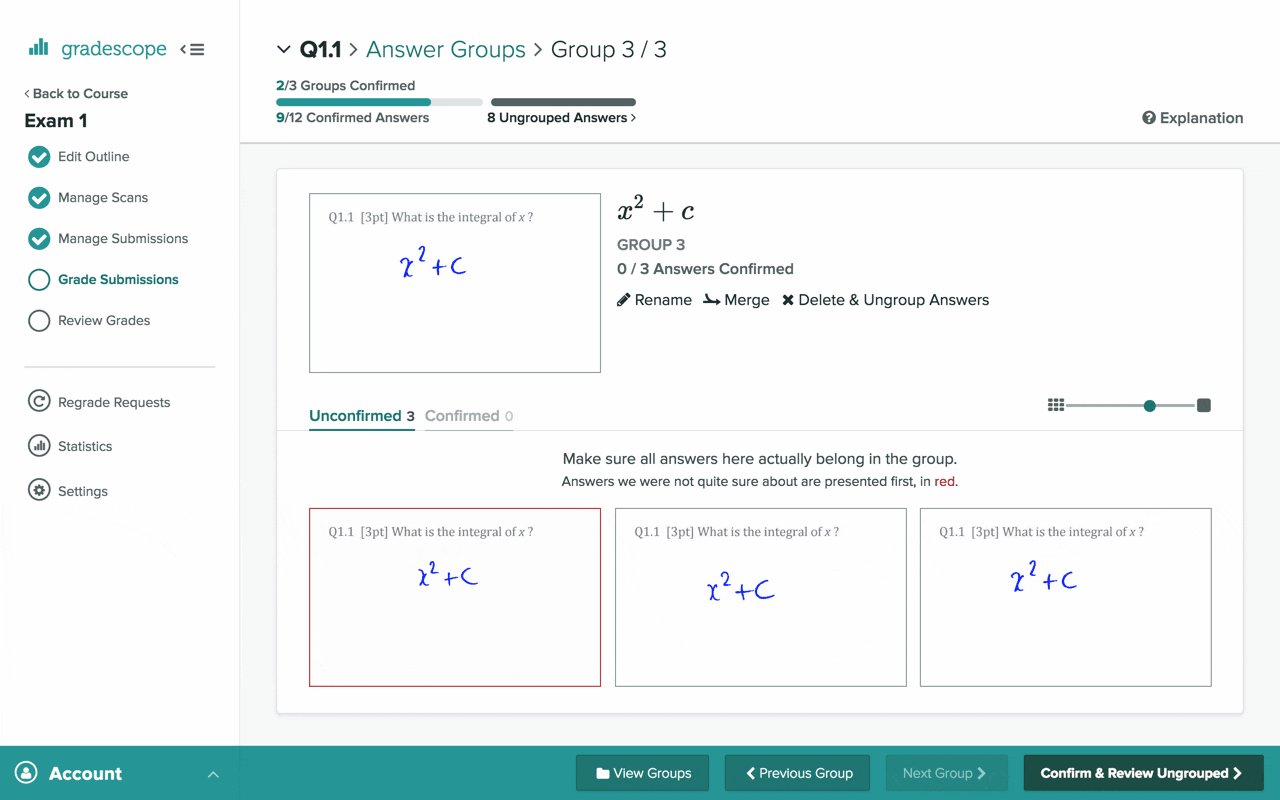
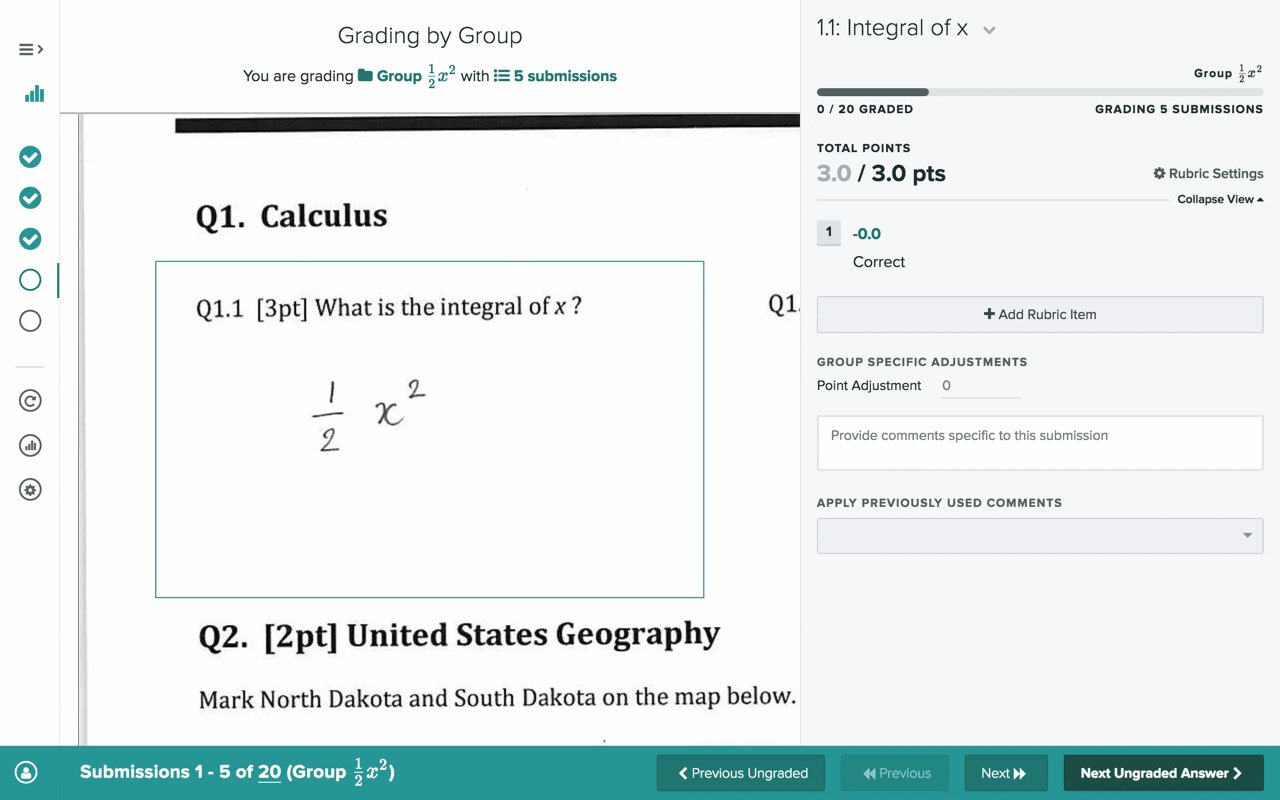
A.I. Assisted Grading
Instructors are able to grade faster using groups of answers. An A.I. system reviews the student marks to a question and forms them into suggested groups. The grader then reviews the proposed groups, moves any uncertain ungrouped answers into groups, and then is able to grade each group.
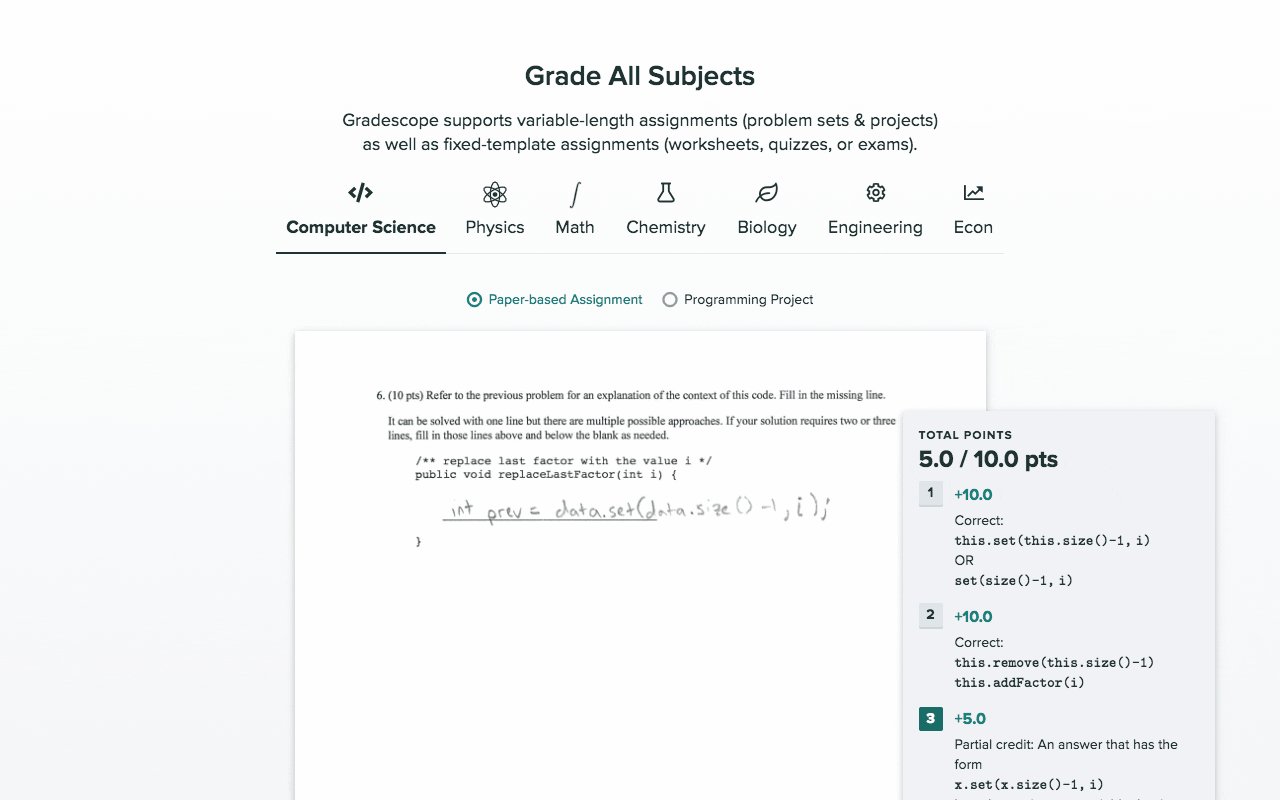
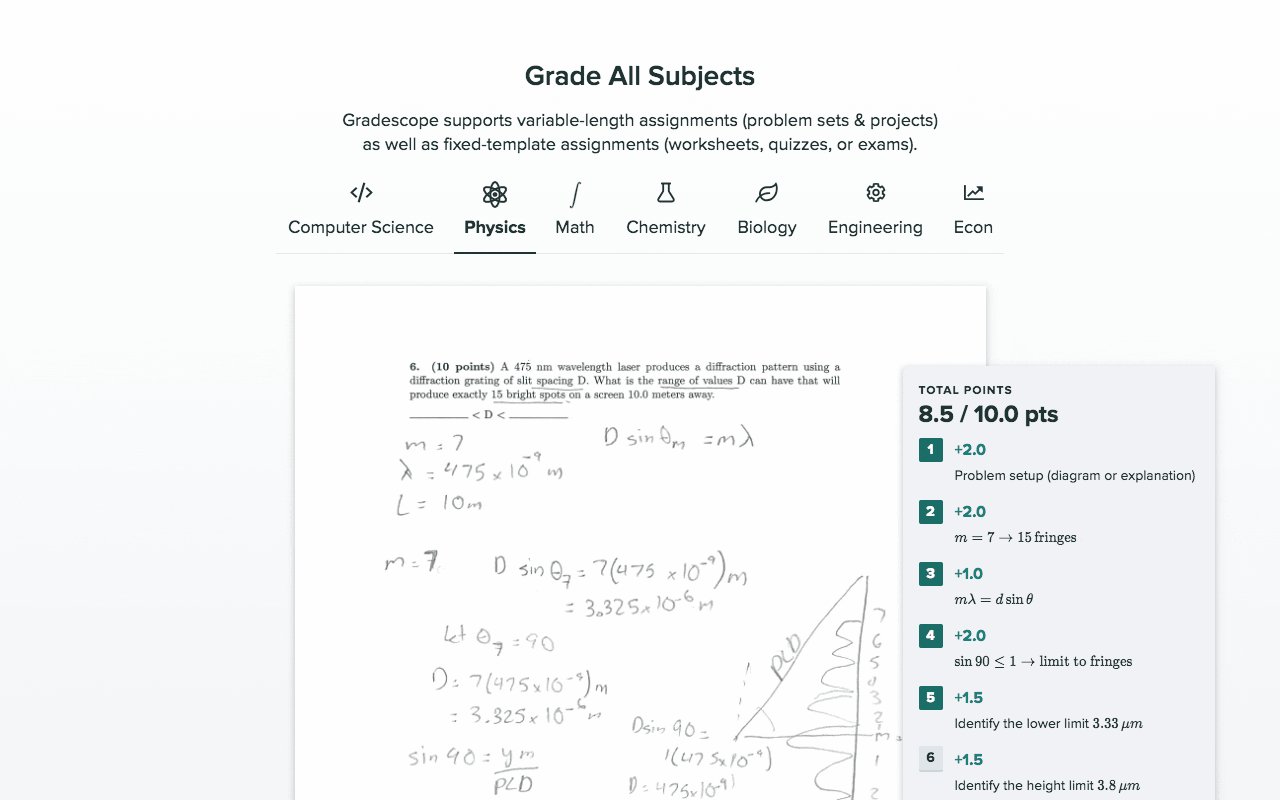
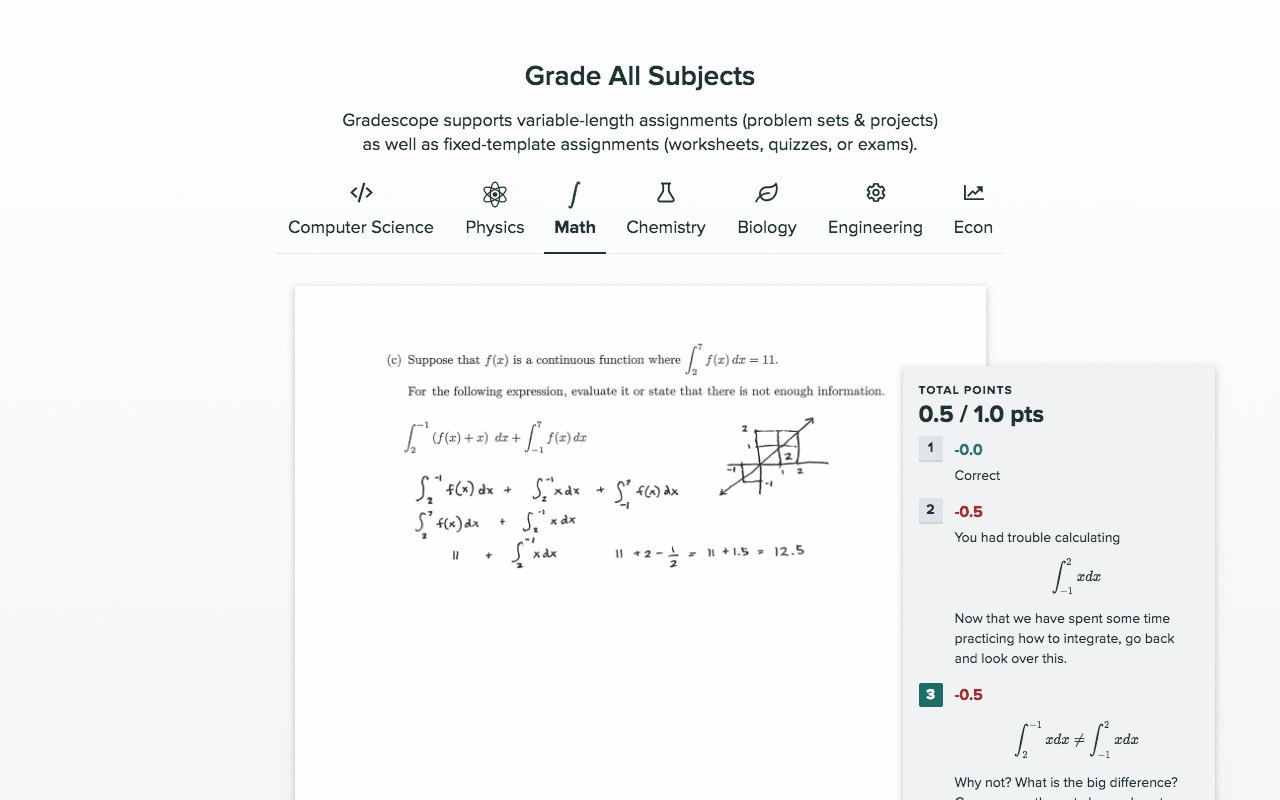
New Landing Page
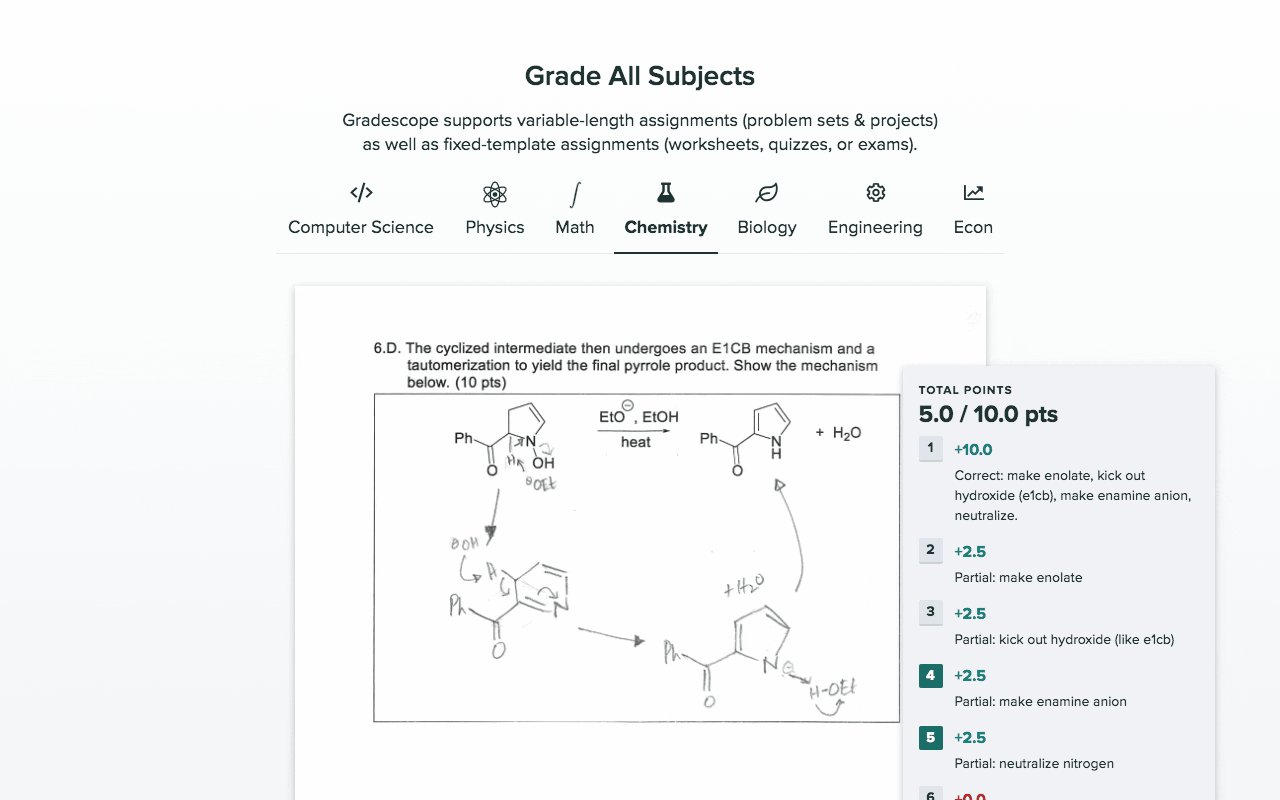
To give instructors a better sense of how Gradescope works, we focused on giving examples of graded work across various subjects. Rather than seeing some generic math problem, we are able to provide complex examples that showcase the flexibility and maturity of the platform.
Side Projects
I make little apps for designers with a foucs on color and useful utilities.
Color Contrast Picker
Frustrated by guess-and-checking to fix inaccessible color pairings, I built this webapp with D3 to get an intutive sense for satistifing WCAG contrast requirements.
Tame your colors
Nudge Right to Left
Resizing shapes in Sketch is super easy with CMD + ←/→. This plugin expands that functionality by changing the anchor point to the right instead of the left.
Nudge to your heart's content
Key Color
Inspired by a community post, this plugin lets you map commonly used colors to keyboard shortcuts. No more clicking the color picker hundreds of times a day.
#4A4A4 just a tap away
Titles of Chef’s Table
Inspired by the blurry, yet smooth animated text of the show, I set out to create a javascript library that tries to replicate the animated titles in the browser.
Resources
that helped me get started in design
Craft
Specifics: The 8-Point Grid
Bryn Jackson details how to establish a layout system and how to get pixel perfect results.
Read the article
Refactoring UI
Steve Schoger breaks down his design process and shares many useful tips and tricks.
Watch all the videos
Designing Fluid Interfaces
Chan Karunamuni, Nathan de Vries, and Marcos Alonso share how to design with gestures and motion that feel intuitive and natural.
Watch the presentation
Process
IDEO Field Guide
This PDF was my go-to when starting out. It's a great guide to help you step-by-step work through your design problem.
Reference the guide
Buzzfeed's Product Design Roles
Curious to know what seperates a beginner designer vs a senior designer? This framework can help demistify what type of skills you can improve on to further your carrer.
Map out a career path
Essential Design Principles
Learn some of the fundamentals of app design so you can learn how to make things that satisfy human needs for safety, meaning, achievement, and beauty.
Back to basics
Community
SpecFM: A Spectrum Community
Spectrum is kinda like slack but for communities! SpecFM is a community centered around the SpecFM podcasts.
Join a community
Design Life Slack
The Design Life podcast has fostered a welcoming community with all kinds of creatives. A montly cost keeps the community super motivated and focused on helping eachother out.
Work on a project together
Design Details Podcast
Want to know more about the people who build all kinds of apps? Design Details is a great representation of where design has been, where it is right now, and where it is going.
Listen to all the episodes