In my first post, i wrote about how the Kinect was hacked and reverse-engineered. The Fluid Interfaces group over at MIT created DepthJS to let them surf the net by having the Kinect recognize certain gestures and motions.
After purchasing my own Kinect and downloading the source code from https://github.com/doug/depthjs, i realized there weren’t any good documentation on installation and setup.
Note: This is only for Mac OS X + Chrome. There are other versions for Windows.
Therefore, i have this post.
- First, click the link above and download the source code to a certain location. For the next few steps, it will be in my Desktop.
- Go to the Chrome browser, open a new tab, and type
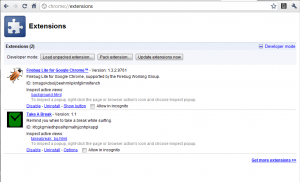
chrome://extensions - You’ll see the following page which might include your other extensions or nothing at all. Just in case, make sure you are in developer mode. Then, at the top, click “Pack extension…”
- A popup will occur. In “Extension Root Directory,” navigate to the location of DepthJS and click only on the root folder called “chrome-extension-mac”
- Finally, back at the main extension page, click “Load unpacked extension…” and that should be it!
Make sure the Kinect is plugged in and refresh Chrome. You also need to be at a certain distance because if you’re too close, it won’t work. Once you see the DepthJS icon in the upper right of your Chrome browser, just stick out your hand and start navigating around!
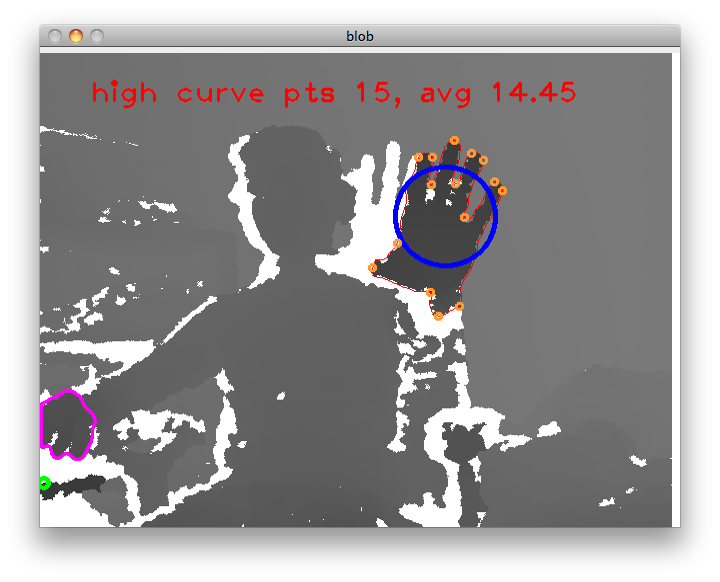
Here’s what i saw:
 Notice how it detects my primary and secondary hands. Pretty neat! Go computer vision!
Notice how it detects my primary and secondary hands. Pretty neat! Go computer vision!
It’s been only 1 hour since i set this all up. I only managed to open links, but can’t get scrolling up/down to work despite my large hand motions. More on this later. Hopefully i’ll get up to speed and start contributing to OpenKinect and/or DepthJS in any way.